eCommerce Tracking
The Ultimate Action Tracking Setup Guide: eCommerce Edition
The Ultimate Action Tracking Setup Guide: eCommerce Edition
We wrote a post featuring Best Practices for Custom Event Collection to help new Woopra users get started with the fundamentals of tracking their customer data.
While this was an excellent place to kick-off, it’s important to remember that every industry and vertical is unique. For example, an eCommerce company will want to track different actions than a Mobile Gaming or Travel company, and so on. To help guide you through this process, we’ve gone a step further and put together tips and best practices by industry. So, without further ado, here is: The Ultimate Tracking Setup Guide: eCommerce Edition.
Identifying Key Customer Lifecycle Moments for eCommerce
eCommerce stores have a distinct advantage over bricks and mortar retail locations – the ability to track and understand every action a customer takes. But beyond the simple pageviews, deciding exactly which of these actions to track is where the work begins.
If you’re using Magento, WooCommerce or Shopify, you can streamline this process by installing the Integrations with a few clicks. This will automatically begin tracking relevant eCommerce platform events right out of the box! But what if you’re not using Magento or Shopify?
We’ve combed through the most successful eCommerce companies using Woopra and identified trends in what they’re tracking to provide you with a foundation for getting started. So whether you’re a startup just beginning to track your customer data or an established brand looking to expand, here are the actions that will get you on the road to designing better customer experiences with data.
Keep in mind that the help of a developer will be required to code the custom actions you’d like to track. But, by using this guide, you’ll be able to outline the key actions first to significantly cut down on implementation and development time!
Tracking Marketing Website Actions
Tracking Anonymous Website Traffic
Woopra is designed to track unique, unidentified website and mobile app users from their first touch. The user is assigned a unique ID and all of their anonymous activity is tracked in the customer profile. You’ll also have data regarding the user’s location, system, platform, referrer (if applicable) and more!
Once the user is identified – through signing up, subscribing, or a similar activity – all previous anonymous activity will be merged into the same Profile. This provides a complete picture of the full lifecycle for every user, starting with the first touch.
To start tracking anonymous website traffic:
- Customize the domain name in the snippet below.
- Copy and paste the Woopra Javascript tracking code into the head section of your website pages.
- Ensure the code is pasted into every page of your site that you’d like to track.
Woopra Javascript Tracking Code
<script>
!function(){var a,b,c,d=window,e=document,f=arguments,g="script",h=["config","track","trackForm","trackClick","identify","visit","push","call"],i=function(){var a,b=this,c=function(a){b[a]=function(){return b._e.push([a].concat(Array.prototype.slice.call(arguments,0))),b}};for(b._e=[],a=0;a<h.length;a++)c(h[a])};for(d.__woo=d.__woo||{},a=0;a<f.length;a++)d.__woo[f[a]]=d[f[a]]=d[f[a]]||new i;b=e.createElement(g),b.async=1,b.src="//static.woopra.com/js/w.js",c=e.getElementsByTagName(g)[0],c.parentNode.insertBefore(b,c)}("woopra");
// configure tracker
woopra.config({
domain: "mybusiness.com"
});
// track pageview
woopra.track();
</script>By placing this snippet on your website pages, you’ll instantly see Woopra displaying website activity into the platform. This is the essential first step to tracking and sets the foundation for future actions.
Pro Tip: If you’re hosting your website on WordPress, you don’t need to install the Javascript snippet to track website activity. Simply, install the Woopra WordPress integration and the tracking code will automatically be added!
Tracking Additional Pageview Actions
Most of the activity on your site likely happens pre-sale. That’s when customers are exploring your site, looking through your products, and managing their carts. All of this activity needs to be tracked. Remember that along with the actions, you will also want to send properties, which are pieces of information that describe the event. Here are some of the key events and properties you should be sent outside of the basic pageviews.
Tracking Product Pageview Actions
You’ll want to track when website visitors are viewing specific products, product categories and product pages on your site. Along with the pageview actiion, we suggest tracking:
- product_name
- product_price
- product_sku
- product_category
- product_url
Keep in Mind: This event should replace the default pageview action only for the product pages.
Here’s an example of the tracking code that you could customize to track product view actions:
Tracking Product Pageview Actions Code Example
woopra.track('view product', {
product_name: 'iPhone 7 Plus',
product_price: 799.99,
product_sku: 'A5343S',
product_category: 'Mobile devices & Accessories',
product_url: 'https://mystore.com/products/iphone-7-plus'
});
Pro Tip: Adding the Product URL to the product view event will generate a link to the product in the Woopra User Profile. This is an easy way to quickly reference the exact product a user was viewing.
Tracking Product Video View Actions
Each one of your products could have an associated video that dives deeper into the product that you’re selling. You should track when a user plays these videos to help identify the importance of content on conversions. The properties that you send along with this event might include:
- product_name
- product_price
- product_sku
- product_category
- product_url
- video_url
When you customize the code, it should look similar to this:
Tracking Product Video View Events Code Example
woopra.track('view product video', {
product_name: 'iPhone 7 Plus',
product_price: 799.99,
product_sku: 'A5343S',
product_category: 'Mobile devices & Accessories',
product_url: 'https://mystore.com/products/iphone-7-plus',
video_url: 'https://mystore.com/products/iphone-7-plus#play-video-47'
});Tracking Blog Actions
How do you know what types of content perform better than others? Are users who read a blog post more likely to convert to paying customers?
Track your blog activity to measure blog attribution, inform future blog post topics and measure engagement. You can leverage this data in reporting and funnels to optimize engagement.
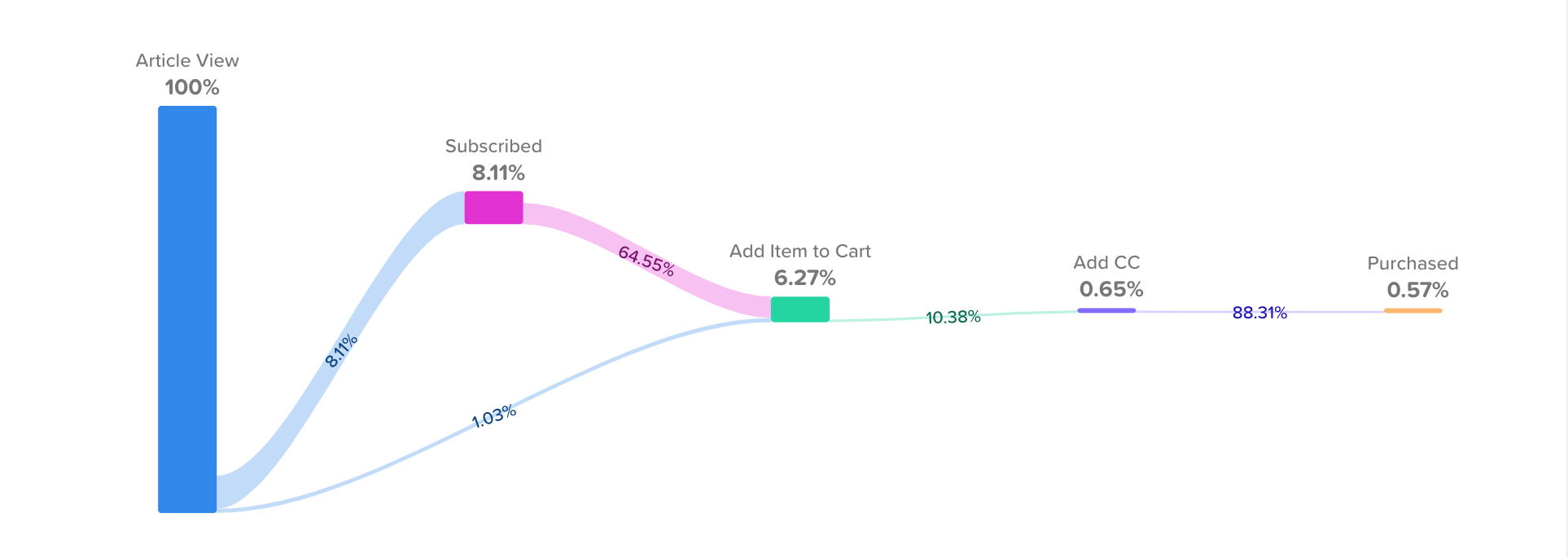
For example, the below ‘Blog Attribution’ funnel shows how many people read a blog post and then went on to take other actions on my website. You can see how many visitors read a post and subsequently subscribed, added an item to their cart, added a credit card and made a purchase.

To track your blog activity, provide the below example to your developer.
Blog Tracking Code Example:
<script>
woopra.track("article view", {
title: "Blog post title",
url: "https://blog.companya.com/we-are-awesome",
author: "John Smith",
category: "News",
published_on: 125234234234 // timestamp
})
// You may track when users leave comments as well:
woopra.track("article comment", {
comment: "Great article"
});
</script>
Pro Tip: Check out this article to learn how to leverage customer insight to fuel content decisions!
Tracking Contact Forms
It’s important to track when users identify themselves and engage with other content on your site. For eCommerce, this might include Contact Forms that are for:
- Providing Feedback
- Submitting a Complaint
- Order Status Inquiry
and so on!
For a customer success teams, this information can help you measure the effectiveness of your efforts and allow you to optimize areas for improvement. You can also tie these efforts directly back to ROI by measuring how many users submit support inquiries or provide feedback and make (or don’t make) a purchase.
To track contact form submissions, ask your developer to customize the below code snippet for each of your contact forms:
Tracking a Feedback Contact Form Example:
woopra.identify({
name: "Name of user",
email: "[email protected]",
phone: "user phone number"
});
woopra.track("feedback form", {
subject: "Support XYZ Feedback",
message: "I really loved your live chat support. Would like it if you were online at
nights as well!"
});Once setup, the information will display on the user’s Woopra Profile and you can begin to segment, build customer journeys and leverage the data in your reporting!
Tracking Website Video Play Actions
If you have a promo video on your homepage or additional landing pages throughout your site, you’ll want to track when users play your video content. This is separate from product video views as they do not directly relate to a specific product that you’re merchandising. Customize the below tracking snippet to begin sending and measuring video engagement data in Woopra:
Tracking Website Video View Events Code Example:
<script>
woopra.track("play video", {
title: "Title of the video",
videoId: "1SF3sx",
url: "https://companya.com/promo/"
});
</script>
Pro Tip: Using Google Tag Manager? Here’s a cool tutorial for tracking YouTube videos in Woopra using GTM!
Tracking Add to Cart Actions
It’s great to track when users add an item to their shopping cart. Be sure to send the associated properties along with this event for greater depth and analysis. For example, if you send the “product SKU” along with the “Add to Cart” event, you could trigger an email campaign to everyone who added that specific item to their cart (rather than a generic category!) This allows for greater personalization and incredibly powerful insights across your Woopra reporting.
The properties you could send along with the “Add to Cart” action could include:
- product_name
- product_price
- product_sku
- product_category
- product_url
- quantity (if the user is removing an item from the cart, the quantity will be negative)
After deciding which properties to send along with the “Add to Cart” action, your code could look like this:
Tracking Add to Cart Action Code Example
woopra.track('add to cart', {
product_name: 'iPhone 7 Plus',
product_price: 799.99,
product_sku: 'A5343S',
product_category: 'Mobile devices & Accessories',
product_url: 'https://mystore.com/products/iphone-7-plus'
quantity: 1
});Tracking Shipping Estimate Actions
After customers add items to their cart, you’ll probably want to provide them with an estimate of their shipping costs. This is a good event to track as well because you’ll be able to learn if the shipping price shown to a potential customer impacts their conversion rate.
Properties to send along with the Shipping Estimate Action include:
- zipcode
- shipping_price
Your code snippet will look similar to below:
Tracking Shipping Estimate Actions Code Example
woopra.track('estimate shipping', {
zipcode: 94104,
shipping_price: 12.95
});Tracking Read Product Review Actions
If customers leave reviews for the products that you’re selling, it’s helpful to know who reads the reviews. This will allow you to measure if the product reviews negatively or positively impact conversion rates. Some important properties to track along with this event include the:
- product_name
- product_sku
- product_price
- product_category
- product_url
- product_category
You also could track:
- total_reviews
– This is useful because you’ll be able to understand if people are seeing enough reviews for the product they wish to purchase. - rating
– This is also helpful to show conversions based on product rating, one of the driving forces that influence customer purchases.
Here’s an example of what your custom code snippet could look like when including the above properties:
Tracking Read Product Review Actions Code Example
woopra.track('read product reviews', {
product_name: 'iPhone 7 Plus',
product_price: 799.99,
product_sku: 'A5343S',
product_category: 'Mobile devices & Accessories',
product_url: 'https://mystore.com/products/iphone-7-plus',
total_reviews: 412,
rating: 4.9
});Tracking Product Review Submission Actions
Online reviews are essential. 92 percent of consumers now rely on product reviews to help inform purchasing decisions. If you offer reviews on your products, you’ll want to track when customers submit reviews to analyze how they impact product purchases. Properties to send along with your “Tracking Product Review Submission Action” include:
- product_name
- product_sku
- product_price
- product_category
- product_url
- product_category
- review_number
- review_url
- review_rating
Once you’ve decided which properties matter most to you, customize the code snippet like the example below:
Tracking Product Review Submissions Code Example
woopra.track('submit product review', {
product_name: 'iPhone 7 Plus',
product_price: 799.99,
product_sku: 'A5343S',
product_url: 'https://mystore.com/products/iphone-7-plus',
product_category: 'Mobile devices & Accessories',
review_url: 'https://mystore.com/products/iphone-7-plus/reviews/412',
review_number: 413,
review_rating: 5
});Tracking Campaigns with UTM Tags
If you spend a significant amount of time posting to social media, running AdWords campaigns or sharing content – you’re driving traffic from hundreds of different URLs a day. But, how do you know which social media posts drove the most traffic? Can you quickly see which campaigns drove the most conversions over time?
Using UTM parameters, you can compare the performance of campaigns from different mediums and channels and measure over time.
A UTM tag will answer questions such as:
- Where are my visitors are coming from?
- How are they finding me?
- What happens after they engage with my campaign?
Once you have the basic Woopra Javascript tracking snippet installed on your website, Woopra will automatically begin tracking utm_tags for you. You can then set up Journeys and Trends reports to monitor and measure campaign effectiveness by campaign name, source, content, etc.
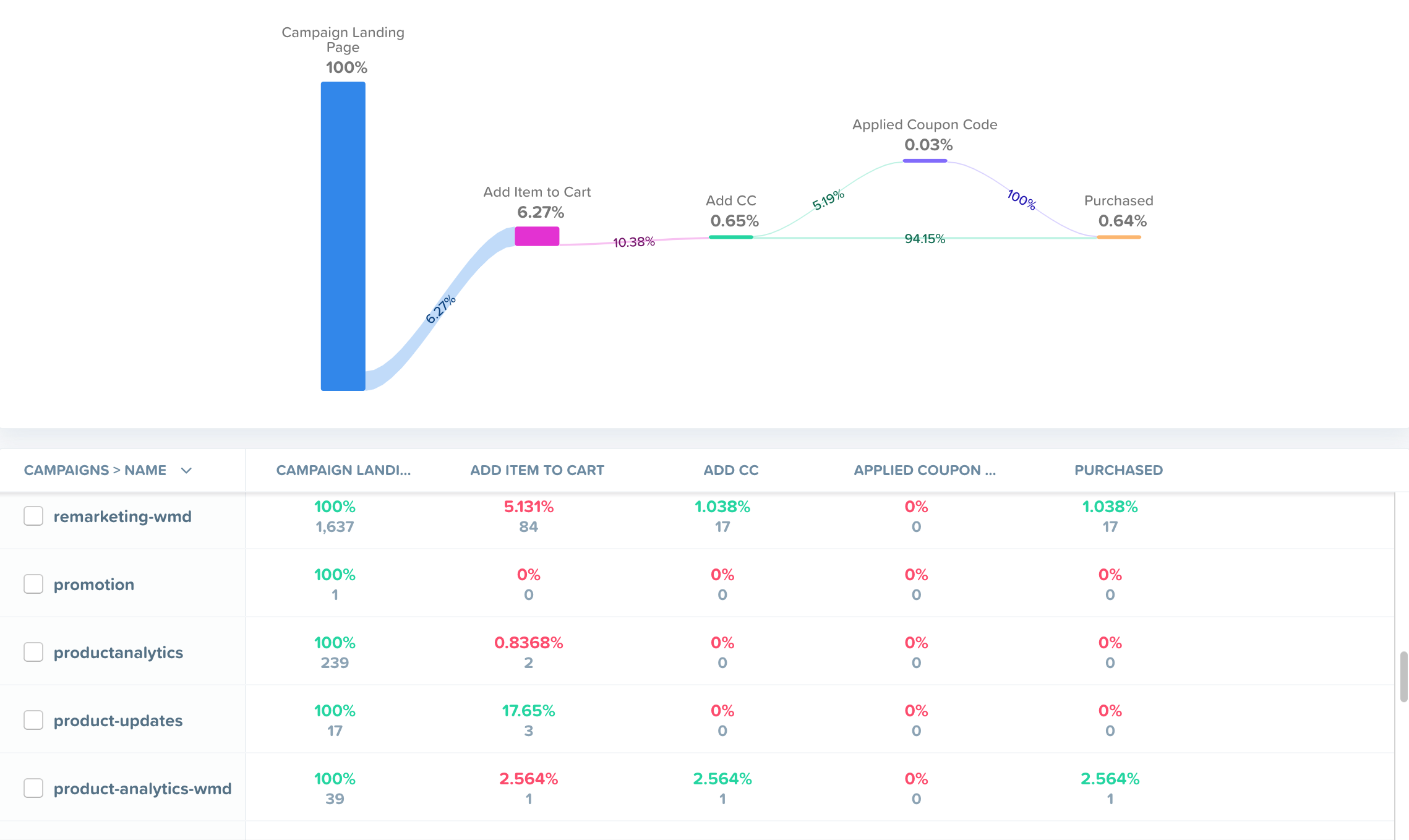
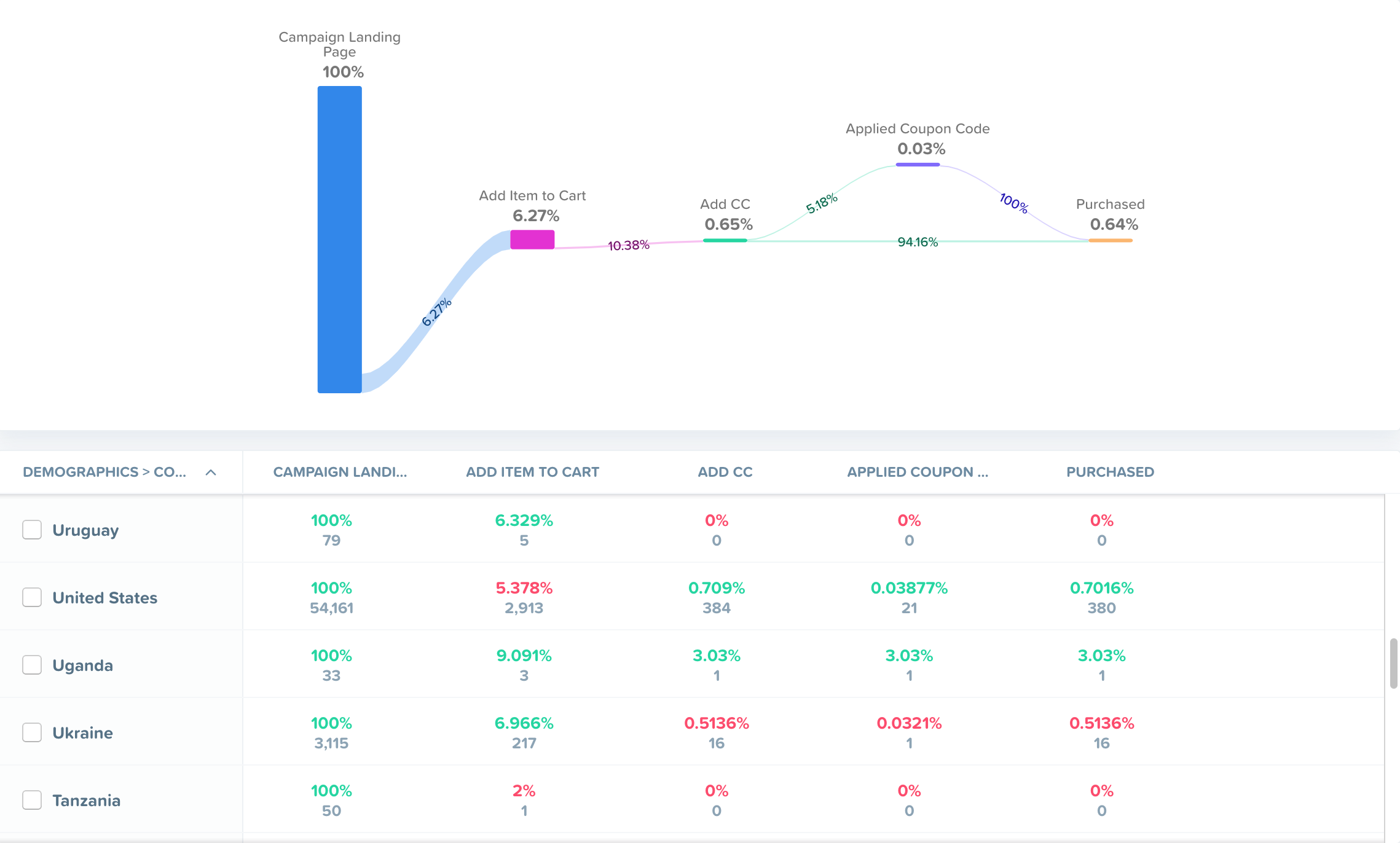
For example, the below Journey report shows me how many users came to Woopra through a campaign, sorted by campaign name and the actions they took after.

Pro Tip: Learn more about UTM parameters and how to leverage them in Woopra!
Tracking Product Search Actions
Users searching on your website can offer insight into popular products, product categories and frequently asked questions. Leveraging this data will allow you to personalize their experience and provide the most relevant experience possible. Customize the below tracking snippet to send product search events from your website to Woopra.
Include properties such as:
- keyword
- total_results
The total number of results found is important because you’ll want to analyze what people are searching for. This allows you to find gaps between product offerings and understand if visitors are unable to find products they’d like to purchase.
Tracking Product Search Actions Code Example
woopra.track('product search', {
keyword: 'iphone',
total_results: 12
});
Pro Tip: Including the number of search results will allow you to segment searches where users didn’t find any results. This tells you where there might be gaps in your content. It’s also an opportunity to reach out directly and provide an answer or automate an email campaign to provide additional assistance.
Tracking Live Chat Actions
One of your main objectives is to get the user to identify themselves on your marketing website. A common strategy is to provide a frictionless, live chat feature.
If you’re using one of Woopra’s Integrations partners for chat, simply navigate to Integrations in your Woopra instance and install the integration. If not, see the below code snippet as an example of how to track live chat actions.
Tracking Live Chat Actions Example:
woopra.identify({
name: "Name of User",
email: "[email protected]",
phone: "user phone number"
});
woopra.track("start_chat");Once you begin tracking this data, it will automatically populate in the user’s profile in Woopra. You can then begin to measure the impact that chat has on driving conversions and overall customer success.
Pro Tip: Read “How to Generate Leads with Data and Live Chat” for additional guidance and tips!
Tracking Signup Actions
Every eCommerce company should track customer and user signups. They’re a crucial indicator of traction and allow you to nurture customer relationships over time. For example, you should measure how many people signup to make a purchase on your website vs. how many continue to checkout as a guest. Properties that you can send along with a signup event might include:
- Email address
- Name
- Username
- Shipping Address
As well as any other fields relevant to your business that you’re collecting during signup. For example, a clothing store might also want to include a user’s size details and any personal preferences.
The most important property to send with the signup action is the user’s email address. This is what allows you to identify the visitor and track them across multiple devices (e.g. laptop, iPhone, work computer, etc).
To track these signup actions, you can define the action name string and the properties associated with that action object, as shown below.
Tracking Signup Actions Example:
woopra.track("signup", {
name: “John Doe”,
username: "johndoe",
email: “[email protected]”,
address: "XYZ Avenue"
});The code above will track a custom action titled “signup” with the additional information of the account created.
Passing these events into Woopra will automatically show the information being sent in real-time on the user profiles and you can start to run custom reporting and funnels. For example, you could measure the number of signups by location to understand if your brand is gaining more traction in one area of the world than another.
Pro Tip: Actions and properties should always be lowercase!

Tracking Logon Actions
How often do users login to your application? Who is logging on and what actions do they take next? Tracking login actions will answer these questions and help you understand how often successful users login, the authentication methods used and more!
Having this data gives you the ability to calculate conversions and identify your most engaged customers! Work with your developer to have logon events sent to Woopra.
Here’s an example of what the code will look like:
Tracking Logon Actions Example:
<script>
// Send at least the email address to Woopra in case the user is logging
// in from a different device. Woopra prefers "emails" over "cookies".
woopra.identify({
email: "[email protected]"
})
woopra.track("login");
</script>Tracking Profile Update Actions
When a user updates their profile information on your website, you’ll want to track this information in Woopra. Send it as a ‘profile update’ event, and include any of the fields that are relevant to your user profiles. This could include when they update their preferred type of payment, mailing address, email and so on! See the below example for reference.
Tracking Profile Update Actions Example:
woopra.identify({
fname: "First name",
lname: "Last name",
});
woopra.track("profile update");Tracking Add Payment Method Actions
See how many visitors add a payment method before checkout by tracking the “Add Payment Method” event. Be sure to include the “type” as a property to understand which payment methods are the most popular!
Tracking Add Payment Method Actions Code Example
woopra.track('add payment method', {
type: 'Visa'
});Tracking Discount/Promo Actions
Understand which promotions are used the most frequently to optimize promotional campaigns and measure their success! Include the below properties with your event:
- coupon_code
- valid (true or false)
Tracking Discount/Promo Actions Code Example
woopra.track('apply coupon', {
coupon_code: 'SUMMER16',
valid: true
});Sending properties with your events is extremely important because it gives you a lot more capability to analyze your data in different ways and ultimately answer more complex questions.
Tracking Checkout Actions
It’s essential to track when customers checkout. You can leverage this data throughout Woopra in your reporting to measure and monitor success! Whenever a user checks out, you’ll want to send properties such as payment amount and what product the payment was for. Properties to include along with this event include:
- total_items
- discount_amount
- tax_amount
- shipping_amount
- total_amount
- order_id
Tracking Checkout Actions Code Example
woopra.track('checkout', {
total_items: 3,
discount_amount: 0,
tax_amount: 154.23,
shipping_amount: 12.95,
total_amount: 1430.43,
order_id: '22bksmkdz4m9ds'
});Tracking Item Checkout Actions
When tracking customer checkouts, you should also track the itemized checkout to understand the actual sales for every product. For example, if the checkout includes one iPhone and two iPhone cases, you’ll want to track each of those items separately so that you can study sales by product item and category.
Include event properties such as:
- product_name
- product_price
- product_sku
- product_category
- product_url
- quantity
Tracking Item Checkout Actions Code Example
woopra.track('item checkout', {
product_name: 'iPhone 7 Plus',
product_price: 799.99,
product_sku: 'A5343S',
product_url: 'https://mystore.com/products/iphone-7-plus',
product_category: 'Mobile devices & Accessories',
quantity: 1
});
woopra.track('item checkout', {
product_name: 'iPhone 7 Plus Case',
product_price: 49.95,
product_sku: 'B4723CV',
product_url: 'https://mystore.com/products/iphone-7-plus-case',
product_category: 'Mobile devices & Accessories',
quantity: 2
});
Pro Tip: Use Stripe for payment processing? Even better! We’ve built a custom integration with Stripe to make payment tracking seamless. Simply install the integration and let Woopra do the work!
Tracking Subscription Actions
Many eCommerce companies now offer subscriptions for their products. Think of companies like DailyLook, TruBrain and Stich Fix. If you’re an eCommerce company with a subscription model, it’s important to measure new subscriptions, it’s equally important to measure subscription changes over time to keep a pulse on the health of your customer base.
You can drill down based on any available metrics such as geolocation, campaigns, lead sources, platforms, and more! Tracking subscription actions in Woopra will allow you to answer essential questions such as:
- What are my highest and lowest performing customer segments?
- At what point are customers likely to churn?
- How often do people engage with my product (or take any action) after becoming a customer?
Every time a customer subscription is created, modified, or canceled, you can send an action called “subscription update” to Woopra with the following properties:
- old acv: The previous ACV value of the subscription.
- new acv: The new ACV value of the subscription.
- delta: The difference between previous ACV and new ACV.
For example, let’s say a customer upgrades from a $99/month (ACV $1,188) package to a $199/month (ACV $2,388) package. The resulting increase in your ARR (Annual Recurring Revenue) is your ACV delta, which is $1,200 in this example.
To begin tracking subscription actions, follow the same steps to defining your action name string and the properties associated with the action object. Adding the above-mentioned properties, your javascript string will look like this:
Tracking Subscription Actions Example:
<script>
woopra.track("subscription update", {
"old acv": 1188.0,
"new acv": 2388.0,
"delta": 1200.0,
});
</script>- If the customer is creating the subscription for the first time, the old ACV is 0
- If the customer is downgrading the subscription, the old ACV is higher than new ACV and the delta is negative
- If the customer is canceling their subscription, the new ACV is 0 and the delta is negative
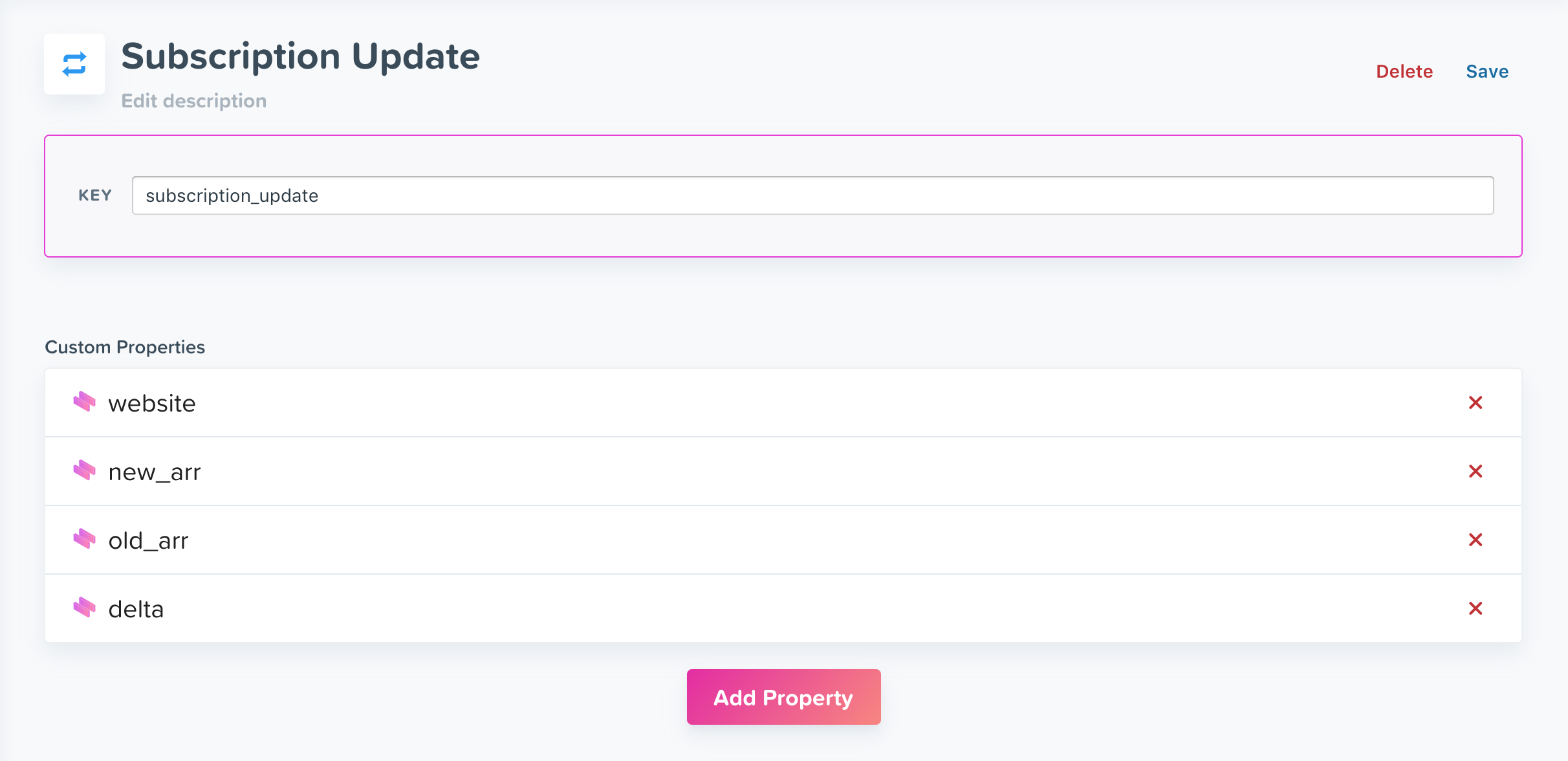
Once you begin sending subscription actions to Woopra, navigate to your schema setup and customize the property types, key, aggregation and description. This will allow you to personalize how these events are displayed and seamlessly leverage the data across Woopra.

Pro Tip: To learn more about measuring subscription changes in Woopra, check out this blog post! Or, for a deep dive into the Woopra schema setup and different ways it can be customized, read this post!
Other Important eCommerce Actions to Track
Tracking Error and Issue Actions
Whether we like it or not, issues and problems occur! Be prepared by tracking the errors that users experience. This will help you build a better product and will arm your customer success team with data to help them provide better service and support. For example, if a user receives a form error, you could submit the action below:
Tracking Error Actions Example:
<script>
woopra.track("form error", {
form: "signup form",
error: "Email already registered"
});
woopra.track("form error", {
form: "login form",
error: "Wrong username or password"
});
woopra.track("app error", {
app_version: "1.2",
error_code: 500,
error: "Failed to download resource A"
});
</script>Tracking Server Side Actions
Server side events can be useful especially when those events are performed on behalf of the user. Here are some events that you should consider tracking:
Tracking Order Shipped Actions
It’s important to track when a customers order has successfully shipped! You can leverage this data to automate email campaigns when the item has arrived and to assist customers experiencing issues. Include properties such as:
- order_id
- shipping_method
- days (days until delivered)
Tracking Order Shipped Actions Code Example
woopra.track('product shipped', {
order_id: '22bksmkdz4m9ds',
shipping_method: 'FedEx',
days: 5
})Tracking Refund Actions
Equally important as when an item ships is tracking when an item is refunded, returned or exchanged. Be sure to include the “amount” as a property in this event such as below:
- amount
Tracking Refund Actions Code Example
woopra.track('issue refund', {
amount: 344.95
});Tracking Email Actions
It’s important for marketers, sales and customer support teams to track when users open, receive and click on emails. Woopra integrates with most of the popular email marketing platforms to make email tracking a breeze. Track email events and update lead lists automatically!
For example, the Marketo app will track Marketo actions such as an email is sent, or when a user opens and clicks on it. These actions are tracked, sent to Woopra, and included in the Woopra Profile.
In addition, you’ll have Trends Reports reflecting these events. For example, you may want to analyze which emails had the most opens among customers in California. Or, you may want to build a [Journey Report] report showing where people drop off on the path to conversion after they come from an email campaign – and ultimately what impact their email marketing is having on conversion.
You can also set up automations to automatically send new leads to your email marketing software or update existing lead records. For example, if someone signs up on your website, you can set up a Trigger to automatically send the lead’s information to Hubspot and a new Hubspot Lead will be created. If they change their company information, later on, those fields will be updated in their Hubspot Lead record.
Want to use all this data in Woopra to update your email marketing lists based on user behavior? This functionality is also built into our integrations. For example, you could update your MailChimp List for “Ready to Buy” users whenever a user adds an item to their cart, enters their shipping information and adds a credit card to their profile!
Pick your email platform below to learn more about each integration:
Tracking Support Ticket Actions
Are users who submit support requests more or less likely to convert? What impact do certain product features have on support tickets? Do well-answered support tickets drive conversions? Find all of this out and more by integrating with one of our customer support tools!
Woopra integrates with Zendesk, Freshdesk and a few others. Track when users submit tickets and track when they get resolved. This is helpful to study the attribution of your customer success team to the retention of your customers.
Pick your support tool below to learn more:
Tracking NPS Score Actions
Are you collecting valuable NPS data from your customers? Track this data in Woopra to build audiences of promoters and detractors. Integrating with Delighted will allow you to automatically see NPS survey results on profiles on Woopra. You can trigger personalized emails to re-engage detractors or send a special offer to your promoters!
Pro Tip: Check out this post for more tips on leveraging NPS data in Woopra!
Tracking Phone Call Actions
How do phone calls impact revenue? How many customers make a call to your team prior to purchasing? Are certain support team members better at handling customer calls than others? Find all of this out, and more, by leveraging phone call data in Woopra! Woopra integrates with Bellgram and Ringostat to seamlessly track phone call events.
These events will attach to your Woopra profiles so that you can instantly see if a customer has tried to reach you via phone, who they spoke to, any notes regarding the call and more!
Leveraging Woopra’s segmentation capabilities, you can build Journeys and Trends Reports to determine if phone calls impact a user’s likelihood to purchase or churn. Further drilling down to the representative level, allows you to identify employees that are successfully handling support or sales calls and who could use some help!
Updated 3 months ago
